Já teve dores de cabeça ou preguiça de configurar o webpack de forma eficiente no seu projeto?
Pois é, eu já!
O Laravel Mix oferece uma API que abstrai toda a configuração de webpack, realizando o empacotamento de módulos e a compilação de recursos, além de oferecer suporte à vários pré-processadores CSS e JavaScript.
É importante lembrar que você pode utilizar o Laravel Mix em projetos que não serão implementados com base no laravel!
Exemplo de Uso:
Instalação do pacote através do npm:
npm init -y
npm install laravel-mix --save-dev
Configuração básica:
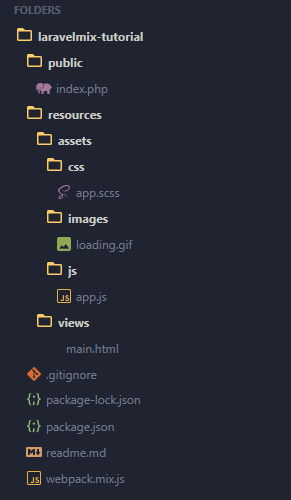
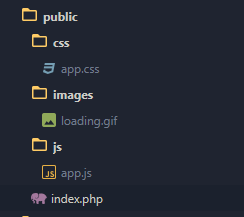
Criei uma aplicação básica para melhor exemplificar o uso do Laravel Mix, portando considere a estrutura de diretórios abaixo:

Nessa estrutura existe um arquivo chamado webpack.min.js, ele deverá ser criado manualmente no diretório principal, nele iremos escrever todas as operações que desejamos realizar com nossos recursos.
Cole este conteúdo no arquivo webpack.min.js:
Neste script, estamos escrevendo para que o laravel mix compile os assets (app.js e app.scss) e os envie para o diretório public, onde poderão ser acessados publicamente por toda a aplicação.
Comandos e a “receita” do package.json:
No arquivo package.json, acrescente o seguinte conteúdo:
Este conteúdo provê os comandos que iremos utilizar para executar o webpack com o laravel mix através do npm, são eles:
npm run watch
Este comando irá agrupar, compilar e validar os scripts, além de envia-los para o diretório público e manter o monitoramento em tempo real sobre eles, ou seja, sempre que houver alteração em algum recurso, todo o processo será repetido.
npm run production
Este comando executa o mesmo processo que o comando acima, mas não mantém o monitoramento e otimiza os arquivos para produção, realizando operações como a minificação, por exemplo.
Uso:

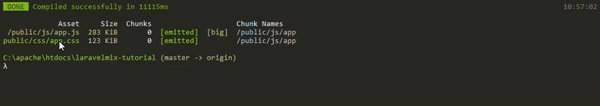
Logo após executar o comando npm run production podemos verificar que os assets já foram enviados ao diretório público:

Depois disso, basta incluir os assets no seu arquivo de visualização base ou template, dessa forma:
CSS:
<link href="css/app.css" rel="stylesheet">
JavaScript:
<script src="js/app.js"></script>
Pronto! Dessa forma fica fácil demais organizar os assets da sua aplicação, não é mesmo? Sem falar que podemos contar com o poder do npm para gerenciar todas as dependências do projeto!
Espero que esse artigo tenha sido útil para a comunidade!
Forte abraço e até a próxima!
